Display Custom Search results on a separate page
How did you do to display the search results on separate page of your blog like that? That’s a question asked by a reader recently. (If you don’t have the slightest idea what the reader was talking about, see the results page in action by searching something using the search box above. You’ll know what he meant). This tutorial will answer that question.
It will explain how to make your Google Custom Search results show up on a (Blogger) dedicated page , instead of on some page on Google. This tutorial is applicable only for search box created in Google Custom Search or AdSense for Search. It’s not going to work with Search Box gadget added via Design > Page Elements.Here we go:
I. Create the search result page
- Go to Posting > Edit Pages > New Page to create a page for displaying the search results.
- Put in the title. Don’t put any content yet inside the page, leave it blank.
- Publish it.
- Copy the URL of the page.
II. Creating Google Custom Search codes
- Go to Google Custom Search (opens in a new tab/window) and select your search engine.
- Click the Look and Feel link.
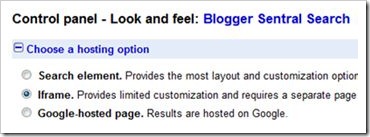
- On top of the page, under Choose A Hosting Option heading, you will be given three options. Choose the second option –Iframe.

- Scroll down and click the Save button. After that click the Get Code button.
- In the get code page, enter the URL of your search page in the Specify search results details text box.
- You will be given two sets of code. The first is the code for the search box, and the second one is the code for search results.
III. Applying the codes
Applying search box codeYou have two options:
- If you want to add a search box that looks the same as previewed on Look and Feel page, just copy the search box code and paste it in a HTML/Javascript gadget.
- If you’ve already added a custom search box (like the one explained in Add Custom Search box to navigation bar) and want to keep it as it is, you just need to update the code. Here’s how:
- Change the existing URL of the action attribute from
http://www.google.com/cseto the URL of your search results page. - And insert this line right before
</form>:1<inputtype="hidden"name="cof"value="FORID:10"/>
- Change the existing URL of the action attribute from
- Copy the search results page code (from the second box).
- Go back to post editor to edit your search result page.
- Switch to Edit HTML mode and paste in the code.
- Publish.
That’s all to it! You can now test the search box, see if it works.
You should see your search results occupy your the post area. Want to customize the page –i.e. remove the sidebars, or make the search results occupy the full width of blog area? Easy, read about it here: Apply different layout/styling to static pages.
Enjoy!












No comments:
Post a Comment